Kód Visual Studio je široce považován za jeden z nejlepších IDE na trhu. Má však spravedlivý podíl na otázkách, které je třeba řešit. Nedávno jsme si toho všimli VS kód se nemůže připojit k prohlížeči. To nám zakazuje připojení k localhost nebo spuštění Chrome pro ladění, v některých případech i po instalaci prodloužení. V tomto příspěvku budeme mluvit o tomto problému a uvidíme, co můžete udělat, abyste jej vyřešili.
Vs kód se neschopné připojit se k prohlížeči
Pokud se vs kód nemůže připojit k prohlížeči, musíte dodržovat níže uvedená řešení.
- Použijte debugger pro alternativy chromu
- Vytvořte nový soubor JSON
- Vyzkoušejte dálkové ladění Chrome
- Přeinstalovat Debugger Microsoft Edge
- Přeinstalovat kód vizuálního studia
Pojďme o nich mluvit podrobně.
1] Použijte debugger pro alternativy chromu
Mnoho uživatelů stále používá debugger pro Chrome, i když již není podporován. Bylo to přerušeno, protože kód Visual Studio má nyní vestavěný debugger JavaScript. Tento vestavěný nástroj funguje bez potřeby prodloužení a poskytuje stejné funkce. Podporuje prodloužení node.js, chrome, edge, webview2 a vs kódu, takže není nutné externí nástroje pro ladění.
Místo toho můžete použít Chrome Devtools. Tento nástroj je zabudován do Google Chrome a pomáhá vývojářům opravit, analyzovat a zlepšovat webové stránky. Zahrnuje užitečné funkce, jako je inspektor prvků, konzole, monitorování sítě, analýza výkonu a ladění JavaScriptu.
2] Vytvořte nový soubor JSON
Při spuštění webové stránky v Chrome a na vašem localhost se můžete setkat s chybou, která říká - Na tento web nelze dosáhnout. Je to proto, že web je soubor JSON, který v současné době používáte, není schopen připojit se k vašemu prohlížeči. Abychom tento problém vyřešili, můžeme smazat váš existující soubor JSON a vytvořit nový. To nepoškodí váš kód, protože soubor JSON je v podstatě použitelný pouze pro nastavení. Postupujte podle níže uvedených kroků a vytvořte nový soubor JSON.
- V Kód vizuálního studia, přejít do své složky, hledejte .vscode.
- Nyní klepněte pravým tlačítkem myši .vscode a vybrat Vymazat.
- Nyní musíte jít Běh a ladění Tab.
- Klikněte na ' Vytvořte soubor spuštění json ” hypertextový odkaz a poté klikněte na Webová aplikace (Chrome).
- Tím se vytvoří nový soubor JSON.
- Nyní jděte na Spusťte> Začněte ladění.
Doufejme, že to pro vás udělá trik.
3] Zkuste chromové vzdálené ladění
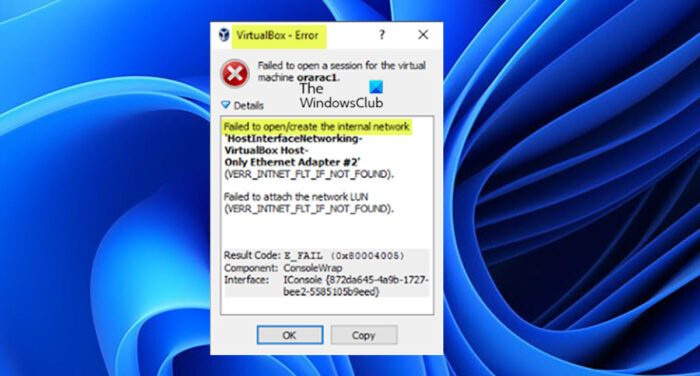
Všimli jsme si, že při pokusu o připojení Chrome se občas objeví následující chybová zpráva.
6339D3930DA0FDA9D5A48DEB15259E0D3C50B40V tomto případě je naší nejlepší možností vytvořit soubor JSON, jak bylo uvedeno výše. Za předpokladu, že to nefunguje, můžete zkusit Chrome vzdálené ladění. Tato metoda bude fungovat bez ohledu na přítomnost výše uvedené chybové zprávy. Chcete -li s tím začít, otevřete Příkazový řád jako správce.
npm install -g servePoté přejděte do složky vaší aplikace v terminálu a spusťte server na portu 808.
2B20CA41CBD98B5811D30A5D9B5EDD2E9C11DAANyní bude vaše webová aplikace k dispozici na http://localhost:8080 .
Chcete -li ladit Chrome pomocí VS kódu, musíte povolit vzdálené ladění při spuštění Chrome. Otevřete terminál a použijte následující příkaz:
chrome.exe --remote-debugging-port=9222Ve VS kódu stiskněte F5 a zkontrolujte svůj spuštění.json. Pro ladění webového zařízení vyberte „Připojte se k Chrome“ nebo „Spusťte Chrome“ a nastavte port na 9222.
To by pro vás mělo udělat trik.
4] Přeinstalovat debugger Microsoft Edge
Tento problém není pro Chrome exkluzivní, i když skutečnost Nástroje Microsoft Edge pro VSCODE Nebyl zastaralý, máme poměrně jednoduché řešení. Abychom tento problém vyřešili, budeme muset přeinstalovat debugger Microsoft Edge. Chcete -li tak učinit, musíte postupovat podle níže uvedených kroků.
ovladač nelze načíst, protože předchozí verze ovladače je stále v paměti.
- V Vs kód, klikněte na Rozšíření Tab.
- Nyní projděte Nainstalováno Sekce, hledejte Nástroje Microsoft Edge pro vs kód, klikněte na něj a vyberte Odinstalovat.
- Jednou Odinstalovat, hledat „Nástroje Microsoft Edge pro vs kód“, a pak klikněte na Instalovat.
Nakonec zkontrolujte, zda je problém vyřešen.
5] Přeinstalovat kód vizuálního studia
Pokud nic nefunguje, naší poslední možností je přeinstalovat vs kód. V případě, že je chyba způsobena nějakou nesprávnou konfigurací nebo korupcí v souborech, toto řešení ji vyřeší.
Doufáme, že s pomocí těchto řešení budete moci problém vyřešit snadno.
Jak připojím vs kód k mému prohlížeči?
Chcete -li připojit vs kód do vašeho prohlížeče pro živé náhledy HTML/CSS/JavaScript Projects, nainstalujte rozšíření živého serveru z trhu VS Code Extensions. Po instalaci otevřete soubor HTML, klikněte na tlačítko „Go Live“ na stavovém řádku v pravém dolním rohu. Tím se spustí server místního vývoje a automaticky otevře váš výchozí prohlížeč pro zobrazení stránky, která se při úpravách a uložení kódu okamžitě aktualizuje.
Jak mohu změnit nastavení svého prohlížeče v kódu VS?
Chcete -li změnit nastavení prohlížeče v kódu VS, otevřete nastavení stisknutím Ctrl +, pak zadejte „Prohlížeč“ Ve vyhledávacím panelu najdete možnosti související s prohlížečem, jako je výchozí prohlížeč pro náhled webových stránek. Pokud používáte rozšíření jako „Živý server“ , upravte jejich konkrétní nastavení kliknutím na ikonu ozubeného kola vedle názvu prodloužení a poté nastavte preferovaný prohlížeč pod „Výchozí prohlížeč“ Možnost v nabídce Nastavení rozšíření.

![Instalace aplikace Adobe Acrobat Reader se zasekla na 90 % [Oprava]](https://prankmike.com/img/adobe/38/adobe-acrobat-reader-installation-stuck-at-90-fix-1.png)